case study Neoception
Design . Web
A Neoception, fundada em 2017 como uma consultora de TI, destaca-se como um fornecedor de serviços na concepção e otimização de processos digitais no ambiente industrial. Como parte do Grupo Pepperl+Fuchs, uma empresa líder mundial em tecnologia eletrónica e um dos maiores fabricantes de sensores do mundo, a Neoception é uma referência neste setor.
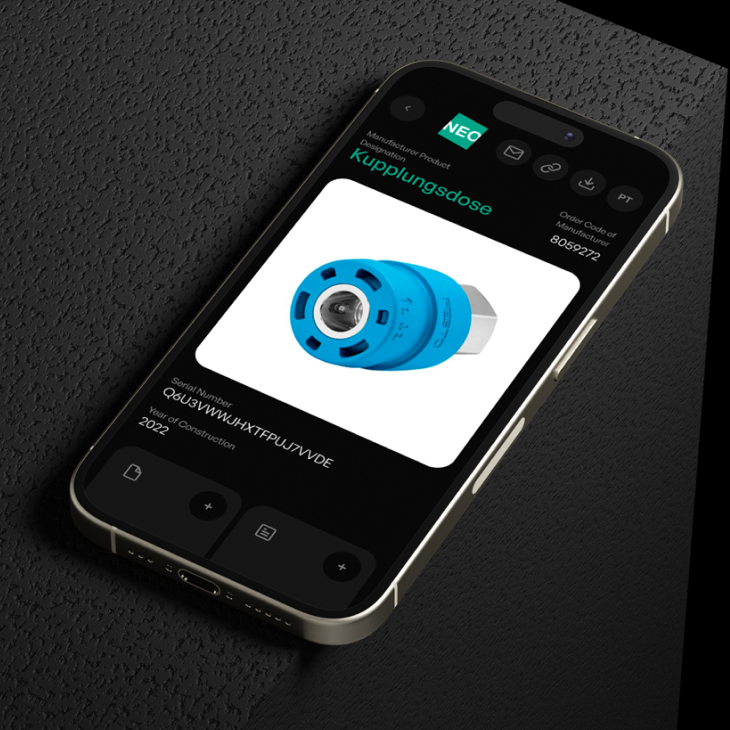
O principal destaque desta plataforma é o acesso à informação digital através de dispositivos físicos. Com a simples leitura de um código QR, os utilizadores são encaminhados automaticamente para a plataforma digital. Esse processo cria uma representação digital do produto físico, fornecendo acesso instantâneo às suas especificações técnicas em qualquer momento e lugar.
desafio
Industria 4.0 Digital Twin
Quer se trate de uma placa gráfica de computador ou de um módulo de ABS de automóvel, qualquer produto eletrónico físico pode incorporar um código QR que nos conecta ao seu 'digital twin' - a versão digital desse produto.
Para criar esses «digital twins», utilizamos o AAS - Asset Administration Shell, que é o padrão de representação digital de um ativo, seja um componente individual ou uma máquina composta por vários componentes.
Front-office
A conceção do front-office emergiu como um elemento crucial para estabelecer uma presença digital sólida e eficaz. Reconhecendo a importância fundamental de uma interface acessível e intuitiva, dedicamo-nos à tarefa de desenvolver um front-office que fosse fácil de usar e alcançasse o máximo de utilizadores possível.
A nossa abordagem passou pela funcionalidade, mas também pela adaptabilidade, garantindo que o front-office fosse responsivo em vários dispositivos e otimizado para proporcionar uma rápida experiência de carregamento.
Este processo envolveu uma análise detalhada das necessidades e expectativas dos utilizadores, juntamente com uma exploração das melhores práticas em design e usabilidade. O resultado é uma interface dinâmica e eficiente, que facilita a interação do utilizador, promove a eficácia e a satisfação do cliente.
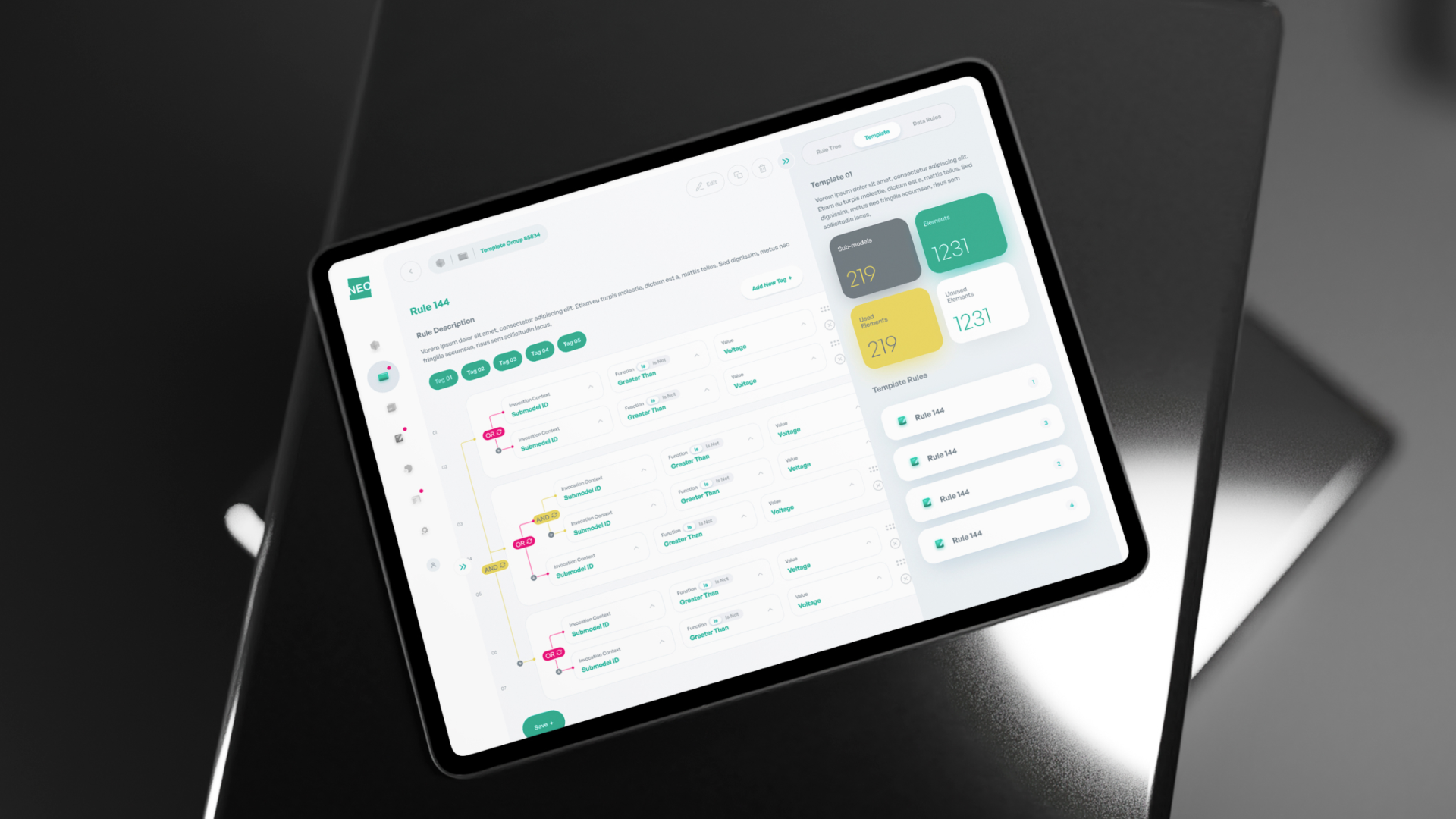
Back-office
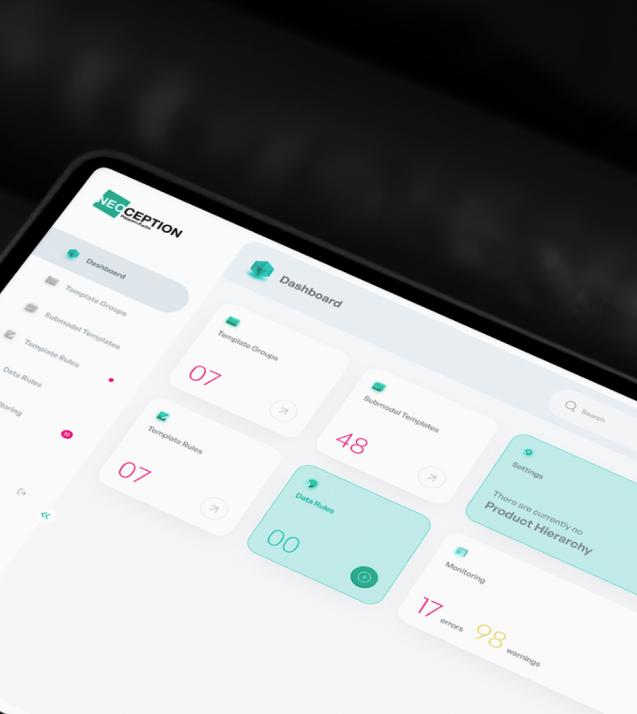
O sistema de backoffice deste projeto é fundamental para a operacionalidade interna e gestão eficaz dos conteúdos.
Enfrentámos o desafio de transformar as regras de negócio em interfaces de aplicação, de modo a garantir que um modelo de dados complexo se traduzisse numa interface de fácil utilização. Simplificação, acessibilidade, desempenho e flexibilidade para evolução foram os princípios-chave que nortearam o desenvolvimento do backoffice.
A nossa abordagem visa assegurar que cada funcionalidade do sistema seja executada com eficácia e precisão.
AASX
O padrão de digital twin da Indústria 4.0, utilizado como base para parametrizar templates e conteúdos.
Regras de Template
Para integrar o conteúdo do AAS, utilizamos um sistema de regras independente de conteúdo.
Conteúdo do Cliente
Os dados são fornecidos por meio de um arquivo JSON. Aqui, estabelecemos a ligação entre as propriedades do JSON e as regras de template.
Depois da organização estrutural e concetual, passámos à fase dos wireframes
Esta etapa permitiu-nos criar a estrutura fundamental da plataforma sem perder muito tempo com o design, o que facilitou a discussão de ideias e fluxos com o cliente de uma forma mais visual.
Além disso, foi nesta fase que compreendemos como os utilizadores interagem com a plataforma, realizando testes de usabilidade. Através destes testes, identificámos quantos cliques são necessários para alcançar um determinado objetivo ou quanto tempo demoram a perceber onde encontrar determinadas funcionalidades.
solução
Fase UI
Durante a fase de UI, focámo-nos na estilização da plataforma de acordo com a identidade visual. Isso envolveu a criação de um design que refletisse os valores e a identidade da marca, utilizando cores, tipografia, elementos gráficos e outros recursos visuais de forma consistente e harmoniosa. O objetivo foi transmitir uma mensagem coesa e reconhecível aos utilizadores, reforçando a identidade da marca em todos os pontos de contacto com a interface.
Interações
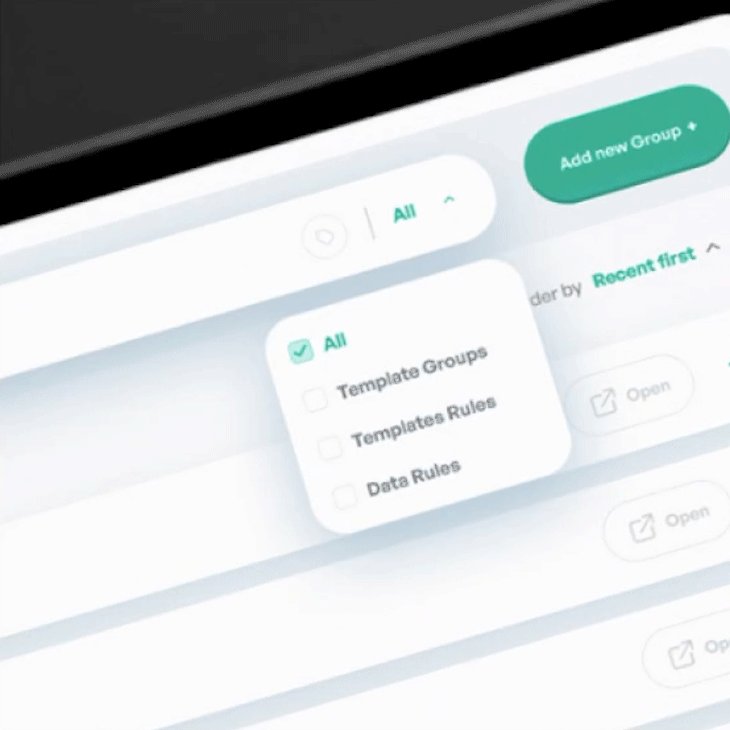
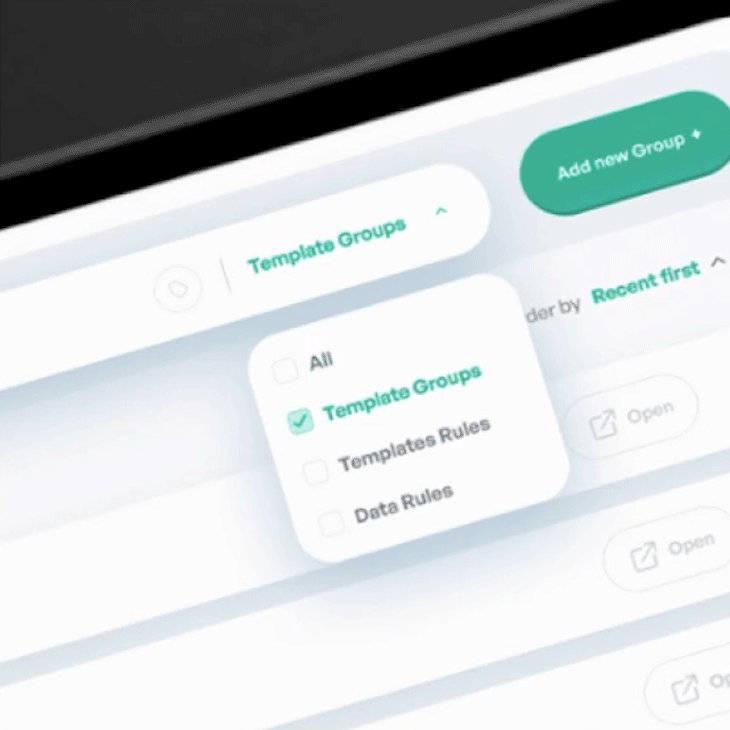
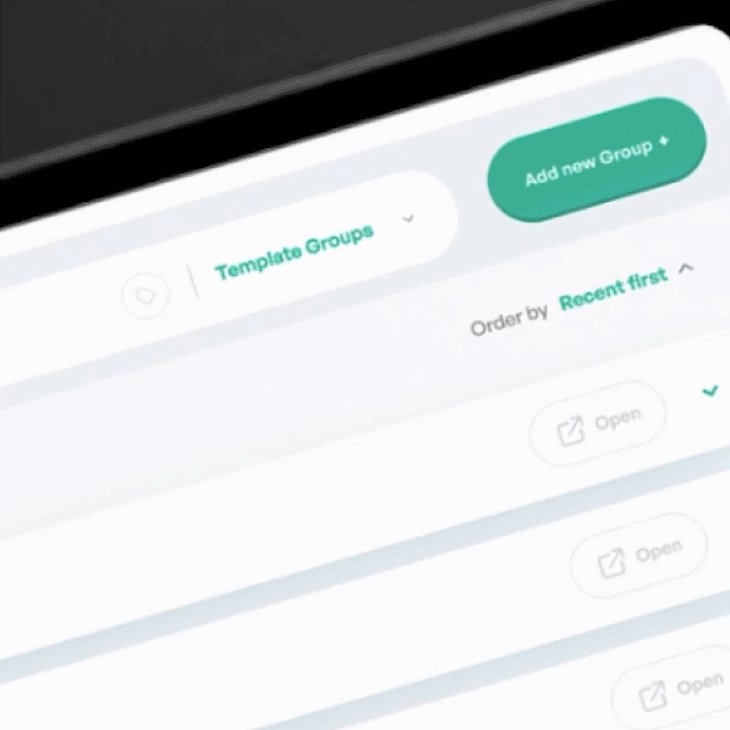
Além disso, nesta etapa, concentrámo-nos em aprimorar as microinterações que tornam a navegação na plataforma mais fácil.
Por exemplo, no vídeo subsequente, podemos observar que implementámos uma funcionalidade nas listagens que se destaca: conseguimos exibir uma pré-visualização / informações principais sobre um grupo de templates, uma regra de data ou uma regra de template. Isso permite que o utilizador obtenha mais informações antes de aceder a uma nova página.
Navegação de âncora
Entendemos que ao criar regras de dados ou regras de modelo, os ecrãs podem ficar muito extensos e tornarem-se menos práticos de usar. Para resolver este problema, desenvolvemos uma navegação com âncoras que acompanha a estrutura básica da regra de dados / modelo, facilitando a navegação pelos pontos essenciais de uma estrutura complexa. Esta navegação pode ser recolhida se o utilizador desejar mais espaço na área de trabalho.
A pesquisa num backoffice pode ser uma tarefa complexa quando lidamos com diferentes fontes de dados. Para resolver este problema, projetámos uma função de pesquisa que se adapta à página em que o utilizador se encontra. Por exemplo, se o utilizador estiver na página "regras de dados", a pesquisa incide sobre os dados dessa página. No entanto, os filtros permitem estender a pesquisa a outras áreas.
Foi um desafio mapear os elementos do AASX às propriedades encontradas no conteúdo fornecido pelos clientes. Tanto o conteúdo como o volume de dados eram variáveis, podendo haver uma lista com 10 ou 10.000 elementos, o mesmo para as propriedades de data. A quantidade de dados presente em cada dropdown podia ser enorme, o que nos levou a identificar dois problemas: a dificuldade em localizar conteúdo e o impacto que isso poderia ter na aplicação - sem comprometer a experiência do utilizador.
Tecnologia utilizada
Agilidade e performance.
Vue
É uma framework leve, rápida e escalável. Como a equipa da Neoception já tinha know-how nesta framework, foi a escolha óbvia, eliminando assim a curva de aprendizagem.
Vite
Por ser um bundler extremamente rápido, juntamente com o Vue acelerou o processo e é uma ótima escolha no momento de deploy.
Storybook
Como trabalhamos lado a lado com a equipa de programação da Neoception, o Storybook foi crucial para entregar os componentes desenvolvidos documentados e testados com a equipa menos técnica (não programadores).